As vezes algumas limitações impostas por clientes, times de arquitetura e empresas atrapalham nossas vidas. Não é fácil, nos dias de hoje, se sentir confortável em desenvolver algo com ASP Clássico. ASP pode ser facilmente considerado o cobol da Web. Com TypeScript você pode usar os recursos de uma linguagem tipada e todos os recursos de uma linguagem extremamente poderosa, no velho ASP Clássico
Nesses muitos anos que passaram e diversos projetos, presenciei todo tipo de limitação: Frameworks antigos, Arquiteturas ultrapassadas, ferramentas ou softwares de apoio defasados, ou insuficientes, ojeriza a open source, enfim, todo o tipo de limitação que você possa imaginar, mas em 2015 ainda se começar projetos em ASP Clássico é demais?! Como a gente come código com farinha, lá em casa, seguimos em frente, dá para fazer coisas boas em qualquer plataforma.
O mindset é tudo
Sempre que você se pegar em situações limitantes, é importante batalhar uma mudança de estratégia, quando é possível. Quando não for possível, não adianta se frustrar, é sempre o pior que você pode fazer. Mude o mindset, pare de reclamar e siga em frente.
IIS e ASP Clássico
Se você está familiarizado com o IIS desde os primórdios do desenvolvimento web, vai saber que o ASP não é uma linguagem em si, mas uma plataforma que suporta algumas linguagens de scripting para server side. Sim, você não está preso ao VBScript! Aliás, você sabia que VBScript possui classes, propriedades e algumas outras coisas bem interessantes. Você não sabia? Bom esse não é o melhor momento histórico para você aprender isso, minha intenção foi apenas abrir seus olhos.
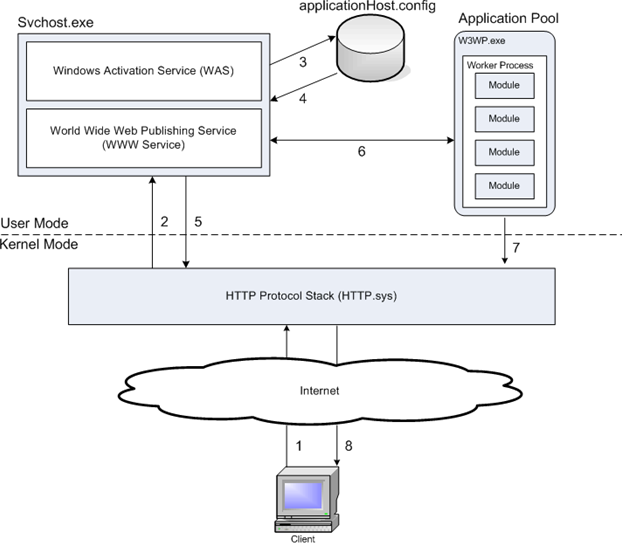
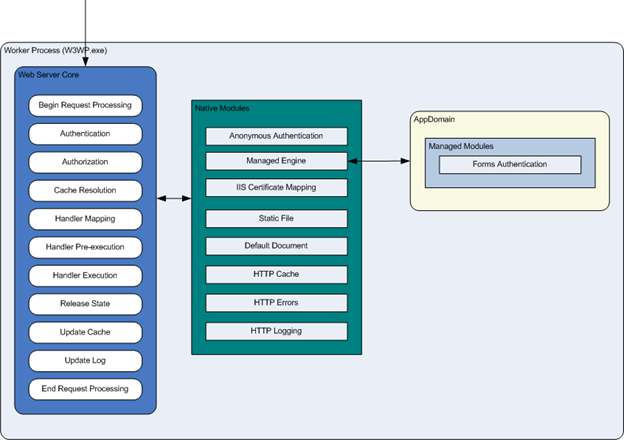
A direita copiei duas imagem do site da Microsoft que destacam o pipeline de uma requisição HTTP sob duas perspectivas, da mais simples para a mais detalhada. Nós estamos habituados a falar do stack do ASP.NET e do seu próprio pipeline, mas esquecemos do pipeline do IIS, que engloba todos os fluxos, podendo até, atender requisições, com sucesso, sem passar pelo pipeline do ASP.NET. Claro que o foco do post é ASP Clássico, portanto estou abstraindo qualquer pensamento para selfhosting ou qualquer forma de não usar o IIS.

Overview of an HTTP Request

Detail of a HTTP request inside the Worker Process
Na última imagem, temos como target, um AppDomain, característico de aplicações baseadas na CLR. No nosso caso, o handler que esperamos que processe nossas requisições não é o aspnet_isapi.dll mas sim o asp.dll. O asp.dll é responsável pelo processamento de requisições, que usualmente são mapeadas com a extensão .ASP. ASP, ou Active Server Pages, hoje chamado de Classic ASP, ou ASP Clássico em tupiniquim, é uma plataforma de scripting que permite o desenvolvimento em diversas linguagens. A mais comum e usual é VBScript, mas a própria Microsoft oferece o JScript como alternativa built-in. Há outras implementações de scripting para ASP, mas não são muito citadas. A Microsoft possui uma página, datada de 1998 que apresenta as linguagens com seus objetivos e peculiaridades.
A página citada no final do parágrafo anterior aponta para uma informação que me chamou a atenção:
In this article, I’ll address both of these issues. First, I’ll give you some guidelines for working with the two scripting languages provided by Microsoft:
- Microsoft® Visual Basic®, Scripting Edition (VBScript).
- JScript®, which is Microsoft’s version of ECMAScript, the standard definition for a group of scripting languages that includes JScript and JavaScript.
Se JScript é uma versão baseada no ECMAScript, e TypeScript é compilável em ECMAScript 3, 5 e 6, então?
Então faltava saber qual a versão mais compatível com o JScript para poder usar TypeScript nos meus projetos ASP. Essa informação eu encontrei numa resposta no Stack Overflow que merece ser incorporada aqui:
Disclaimer: I’m an engineer on Microsoft’s JavaScript team (specifically, Chakra).
The
IActiveScriptJavaScript engine used by “Classic ASP” is also used by the Windows Script Host (cscriptandwscript) and was also used by IE for a while (IE9 and later, certainly does not).Anyway, the JScript engine generally coincides with the ECMAScript 3.0 specification with some proprietary extensions (such as
ActiveXObject). The specification is available here:http://www.ecma-international.org/publications/files/ECMA-ST-ARCH/ECMA-262,%203rd%20edition,%20December%201999.pdf – this specification was written in 1999.This version of JScript has not been updated much since the days of Windows 2000 (i.e. no new features have been added, the only changes have been for the benefit of security).
As such, it does not include features introduced in ECMAScript 5, like strict mode, or
Array.isArray.
Embora o texto esteja ficando longo, vale muito a pena entender os motivos pelos quais eu fiz essa pesquisa. Nos últimos anos muita coisa foi desenvolvida para NodeJS, e Javascript em si. Muitos frameworks baseados em Javascript puro, como LinqJS, RadioJS, e outros vários. Essas dinâmica possibilita criar aplicações mesmo em ASP, com recursos interessantes que facilitam o dia-a-dia do desenvolvimento, além de com a ajuda do TypeScript, poder contar com uma linguagem que possui:
- Type annotations and compile-time type checking
- Type inference
- Type erasure
- Interfaces
- Enumerated type
- Mixin
- Generic
- Namespaces
- Tuple
- Await
Isso tudo gera um custo de processamento, mas vale cada flop a mais.
Muito bonito, muito legal, mas até então abstrato. Correto?
Para você começar a entender como as coisas funcionam, você precisa entender como o TypeScript funciona, como a web funciona e como os interpretadores funcionam. Nenhum conhecimento profundo, apenas um entendimento breve do fluxo é suficiente.
Entendendo
TypeScript
TypeScript é uma linguagem nova, para um output velho. TypeScript possui todas as features do ECMAScript 6. Você escreve em TypeScript e um compilador gera o JavaScript de todo o seu TypeScript.
TypeScript syntax includes all features of ECMAScript 6 (ES6), including classes and modules, and provides the ability to translate these features into ECMAScript 3 or 5 compliant code.
Fonte: TypeScript Specs
AngularJS é uma das soluções desenvolvidas com TypeScript. Embora você use em todo lugar, achando que é javascript, o javascript que você vê é o output do build de um projeto TypeScript. Aliás, a integração do Visual Studio com TypeScript é extremamente bem feita, e você não precisa ter projetos específicos para TypeScript. Assim que você adiciona o primeiro .TS ao seu projeto, a IDE se encarrega adicionar o step de build do TypeScript. Há configurações bem interessantes para esse processo, inclusive, permitindo-lhe, escolher qual versão do ECMAScript deseja compilar seu TS.
Algumas questões podem ficar soltas, e a documentação não enfatiza alguns pontos, que considero interessantes para quem não quer ficar perdido. Por exemplo: sendo uma linguagem tipada, como eu consigo usar algo que está externo ao TypeScript, como uma biblioteca em puro javascript?
Se formos pensar no javascript em client side, pense em uma adição de uma biblioteca, como LinqJS, e em seguida a utilização do seu código TS, compilado como JavaScript. Para você não ter erros de build, no TypeScript, você precisaria migrar todo JS da biblioteca para TS, certo? Não! A equipe de design do TypeScript teve uma super sacada. O TS possui arquivos .ts e .d.ts. Os arquivos .d.ts são arquivos de definitions. Assim, você utiliza-os para informar ao compilador (e ao intelisence também) o que não está no escopo do TypeScript, mas está no escopo de execução. Em Client Side, já temos .d.ts para todos os objetos do browser, como Window, Document, e também para Jquery e outros frameworks. Quando não estiver disponível um .d.ts para o que você precisa, basta criar. No github é fácil encontrar exemplos como o linq.js.d.ts. Nesse caso o LinqJS serve tanto para Server Side como para Client Side. Abaixo vou colocar um exemplo de uso, do objeto Response, para iteragir com ASP Clássico.
interface ICollection {
[index: number]: string;
[name: string]: string;
}
interface IResponse {
AddHeader(key: string, value: string): void;
AppendToLog(key: string): void;
BinaryWrite(data: any): void;
Clear(): void;
End(): void;
Flush(): void;
Redirect(url: string): void;
Write(text: any): void;
Buffer: boolean;
CacheControl: string;
Charset: string;
ContentType: string;
Expires: number;
ExpiresAbsolute: Date;
IsClientConnected: boolean;
Pics(text: string): void;
Status: string;
Cookies: ICollection;
}
declare var Response: IResponse;
Esta definição é suficiente para que possamos usar TypeScript no ASP Clássico, neste caso, consumindo os recursos do objeto Response (sim, no ASP não são classes, esses objetos brotam do além). Esse procedimento precisa ser feito para todos os objetos (Request, Response, Server, Application, Session e Error). Funções específicas do ASP, e que não estão associadas a objetos também podem ter suas definições para serem usadas em seu código TypeScript.
O papel dessas definições é exclusivamente explicar ao compilador o que existe e não está no escopo do TypeScript. A ausência dessas definições, causaria erro de compilação. Mas há uma exceção, que não gostaria de abordar, e é o tipo “any”. O tipo any explica para o TypeScript que uma determinada variável, parâmetro ou propriedade por ser qualquer coisa. Nesse caso a checagem estática simplesmente ignora esses itens. O resultado não é bom! Se for para você usar “any” o tempo todo, não vale a pena perder tempo em usar TypeScript.
Bom, esse era para ter sido um post rápido, mas tenho muita dificuldade em ser sintetizar meus pensamentos em poucas linhas. Não estou certo se voltarei a escrever sobre o assunto, depende muito da demanda. Se você quiser saber mais sobre o assunto, deixe um comentário. Com mais de 20 comentários e faço outro post, ou talvez até mesmo um hangout com hands on que tal?
UPDATE 15/06/2020
Capa alterada.
Capa anterior…











Olá Luiza, você teria algum projeto de exemplo? Gostaria de dar uma olhada. Obrigado.
Alex, eu não tenho pois eu usei isso em um ambiente restrito e com NDA.
Mas a ideia por trás do conceito está exposta nesse post.
Baseado nele, o @bysanches criou o https://github.com/bysanches/ASPTypeScriptSample
Acho que vale a pena dar uma olhada.
Mega Interessante o assunto.
Principalmente com quem ainda precisa lidar com alguns projetos legados em paralelo.