Já falamos de práticas e tecnologias, agora vamos falar de um componente o CDN. Ele é fundamental para a internet como a conhecemos hoje. Da netflix que você assiste, ao gaGO.io, você vai encontrar CDN para reduzir a pressão sob as aplicações, e para reduzir a latência entre o conteúdo e você, melhorando sua experiência.
É sobre isso que vamos falar hoje.
CDN, proxy reverso, Ingress Controllers e afins estão na contramão de um fundamento que aprendemos na faculdade. Quantos mais nós entre cliente e servidor, pior!
Essa é uma verdade que só existe na teoria. Na prática esses intermediários tem funções sofisticadas que proporcionam escalabilidade, roteamento inteligente, distribuição, cache e muito mais.
De fato, dizer que “torna mais lento” é uma boa dica para o primeiro período de faculdade, e não deixa de ser verdade. Mas o fato é que na prática isso é uma meia verdade. Graças a esses mediadores, conseguimos atender a esse volume imenso de tráfego.
O que é um CDN?
Content Delivery Network (segundo a Wikipedia PT-BR “Rede de fornecimento de conteúdo”) trata-se de uma rede destinada à entrega de conteúdo. Ela fica entre seu servidor e os clientes da sua aplicação ou site. O CDN possibilita que assets como javascripts, imagens, vídeos e páginas HTML possam ser cacheadas próximo do usuário. Ou seja, seu servidor pode estar distante e centralizado enquanto um mediador está distribuído ao redor do mundo fazendo cache do conteúdo para entregar a versão mais próxima do cliente.
Isso quer dizer que se o gaGO.io estivesse na Alemanha, com um CDN na frente, muito provavelmente você “tocaria” o server poucas vezes na vida ou nunca. Aliás, sim o gaGO.io está hospedado em Frankfurt e uso o CloudFlare como CDN.
O que quero trazer para você aqui é que a internet como conhecemos só é possível na escala e volume que conhecemos por causa desses mediadores.
O que faz um CDN?
Ele media, de forma inteligente ou não, a comunicação entre um cliente e sua aplicação, entregando, com base em regras, conteúdos específicos sem tocar seu backend. Todos os javascripts, imagens, css’s de sua aplicação poderiam ser entregues por um CDN, fazendo com que seu servidor não se preocupe mais com esse tipo de asset.
Só o CDN faria requisições para obter esses assets, uma única vez, cacheando globalmente esses assets para evitar o trafego direto para a sua aplicação.
Isso se traduz em mais fôlego para processar requests de negócio. Ou seja mais threads disponíveis para aquilo que de fato precisa ser dinâmico, aquilo que só sua aplicação pode entregar e precisa ser entregue ao vivo, online. Como a parte do Carrinho e pagamento em um e-commerce.
Por outro lado, o fato do CDN ser uma rede, é possível e provável que o servidor do CDN que está entregando a página ou o asset, esteja bem mais perto do usuário final do que o servidor que hospeda o original.
Aqui no gaGO.io a adição do cloudflare faz com que troquemos uma latência de 228 ms para 10ms. Eu vou detalhar isso depois.
Todo tipo de aplicação tira proveito de CDN?
As aplicações LoB (Line of Business), tendem a tirar menos proveito, mas isso não significa que não tirem proveito. Já para sites de conteúdo e e-commerces, utilizam demais!
Qual é a relevância de um CDN?
Todo dispositivo que possua um processador possui limites computacionais. Na cadeia produtiva, sua aplicação é um dos recursos mais críticos e mais caros. Sem um CDN, um volume alto de acessos poderia fazer sua aplicação cair antes mesmo de processar a primeira transação de negócio.
Vamos supor que você faça uma campanha com Winderson Nunes. Que seja uma ação no instagram que leve só 3 mil usuários instantaneamente para a página inicial da sua aplicação, será que sua aplicação ou site aguentaria?
Estamos falando de apenas abrir a página inicial, ou seja, sem fazer login, sem navegar, só abrir a página (e carregar completamente imagens e assets).
Vamos supor que apenas 300 desses usuários façam uma compra (fazem login, escolham um produto e realizem uma compra).
Nesse caso temos 3000 page views cacheáveis, temos 3000 x Y assets cacheados (onde Y é a quantidade de assets cacheáveis nessa página), e 300 navegações pouco cacheáveis, mas com assets cacheáveis. Ou seja, cada uma dessas 300 navegações vai se desdobrar em vários pageviews, no entanto os assets (js, css, imagens) são acheáveis.
Com um CDN nossa maior atenção está nos 300 que comprarão. O CDN evitará que os outros 2700 usuários toquem sua aplicação diretamente, você verá esse tráfego no analytics, mas não veria nos servidores. Esse consumo de recursos desnecessário você não perceberia.
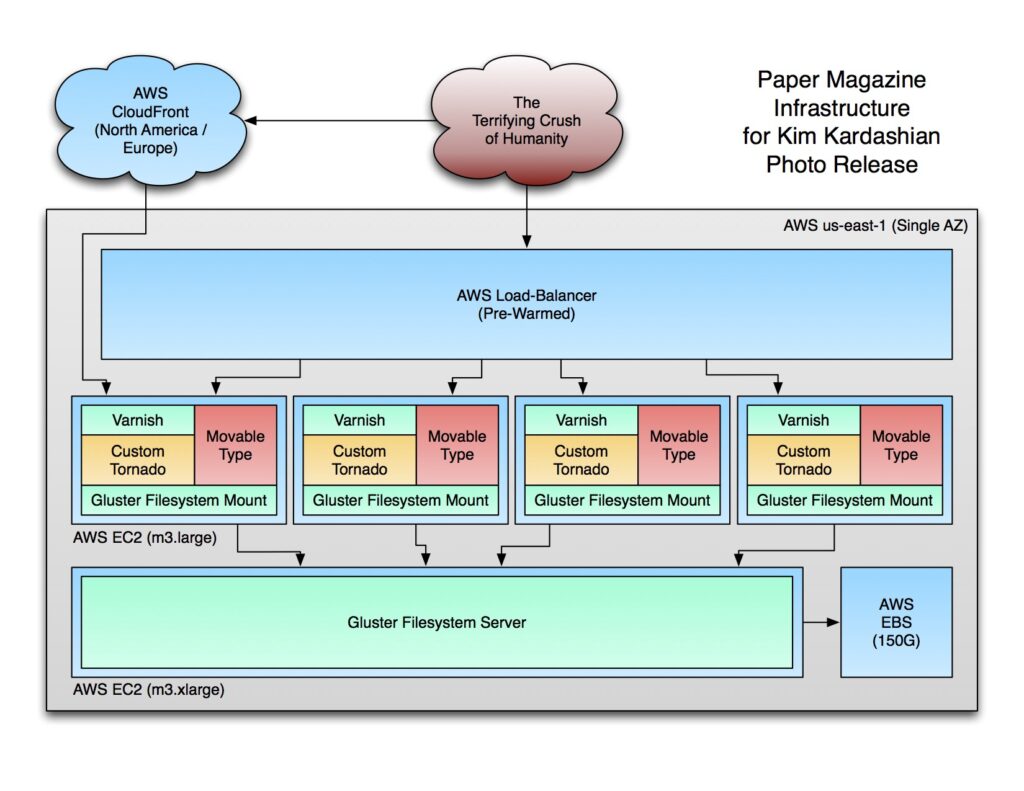
O post “Escalando Kim Kardashian para 100 milhões de page views” (Scaling Kim Kardashian To 100 Million Page Views) narra a jornada para aguentar o tráfego causado pela nudez de Kim Kardashian em uma nova edição da Paper Magazine.

Nesse post eles narram como usaram o Varnish (cache) para conteúdo dinâmico e como usaram CDN para conteúdo estático.
Se você acha que isso não é relevante e é papel da infra, lembre-se que isso muda a forma como seus cabeçalhos são sensibilizados, muda os endereços de assets, que tendem a assumir um hotname diferente para que esse nome seja apontado no DNS para o CDN. É o tipo de coisa que gera impacto no navegador com CORS.
Enquanto isso os arquivos, nesse caso aqui, podem estar em outro lugar, já que a adoção do glusterfs demanda, nesse caso, a criação de um mount point, para a aplicação conseguir falar com o fs como se estivesse local, no servidor.
Ao conceber a arquitetura de um projeto desenhado para a escala, você precisa ficar atendo às oportunidades de cache. Precisa fazer ajustes finos para aproveitar ao máximo o potencial do cache, e também assegurando que coisas bobas do dia-a-dia não atrapalharem a cacheabilidade.
Hoje as oportunidades de reduzir o tráfego direto para o seu site ou aplicação são incríveis e baratas. Entender esse fenômeno do alto volume nos analytics e pouco volume refletido na sua aplicação é importante pois sem isso você sequer consegue perceber o valor de um CDN.
Não estar consciente e presente para esse fenômeno pode ser potencialmente devastador se você optar por remover o CDN de uma aplicação, por pura ignorância. Nesses casos você estaria criando uma crise, por pura e completa ignorância.
Por essas e outras que resolvi trazer esse conteúdo aqui para essa série, para apresentar as oportunidades e como o universo distante das 3 camadas funciona.
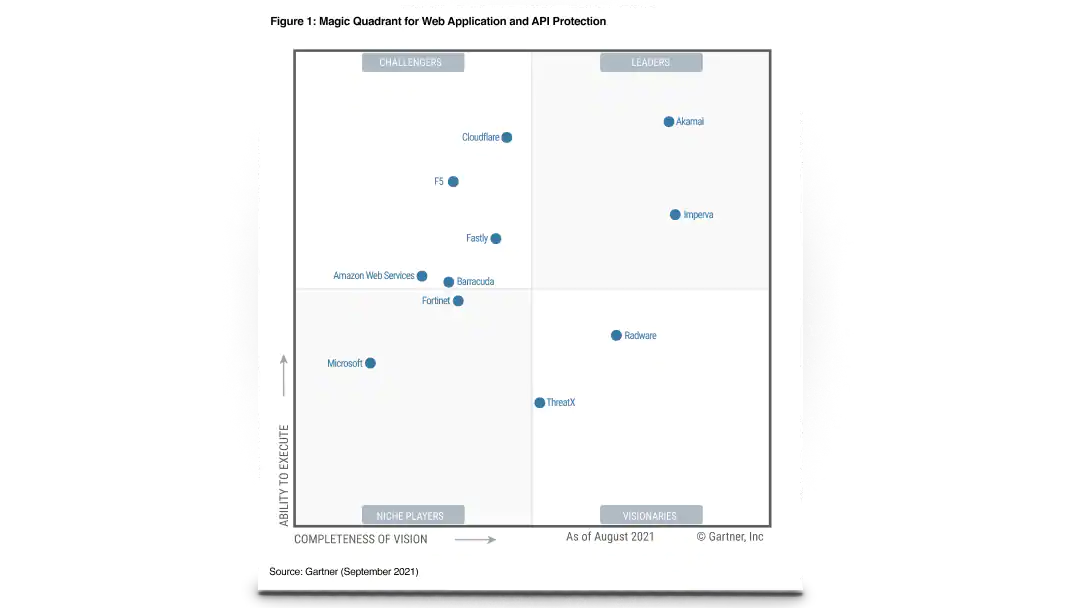
Abaixo fica o Quadrante mágico da Gartner sobre Web Application e API Protection. Quanto mais à direito e quanto mais ao topo melhor.

Os quadrantes mágicos demonstram posicionamento. Não há nenhuma relação entre ser um produto melhor ou pior. Se você quer conhecer melhor o Quadrante mágico da Gartner clique aqui.
Sobre esse assunto ainda dava para contar a experiência com o gaGO.io, mostrando alguns números práticos, mas estava ficando grande demais. Dependendo dos comentários aqui no site eu penso em fazer uma v2 com conteúdo adicional!










0 comentários